5 Tools for Testing Website Responsiveness on Various Devices and Screen Sizes
It is crucial in today’s digital world to make sure your website works and looks great on a variety of screens and devices. Users now browse websites on a variety of devices due to the widespread usage of smartphones, tablets, laptops, and desktop computers.
For this reason, it’s critical to test your website’s responsiveness across a range of platforms in order to maintain trust and offer a satisfying customer experience. This post will discuss five excellent resources for evaluating the responsiveness of websites.
1. Responsinator

Responsinator is a straightforward and user-friendly tool for evaluating the responsiveness of websites. Entering your URL enables you to view a preview of your website on various platforms, such as PCs, tablets, and smartphones.
Key Features:
Preview website on multiple devices simultaneously.
Customize orientation (portrait or landscape).
View website in different resolutions.
2. BrowserStack

With a responsive testing function, BrowserStack is a feature-rich cross-browser testing tool. It lets you test how well your website works on different operating systems, devices, and browsers.
Important characteristics:
Test on actual hardware, such as desktop computers, tablets, and cellphones.
Select from a variety of browser and device pairings.
Troubleshoot integration problems with developer tools
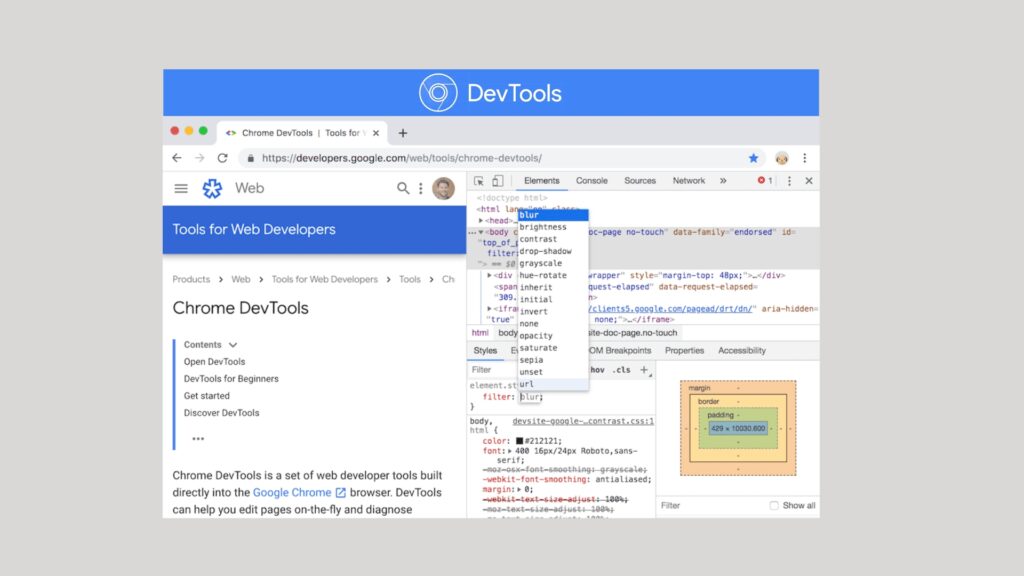
3. Google Chrome DevTools

The Google Chrome browser comes with built-in web development and debugging tools called Google Chrome DevTools. It has a device mode function that allows you to check the responsiveness of websites.
Important characteristics:
Play with various gadgets and screen dimensions.
For testing on mobile devices, simulate touch events.
Examine and troubleshoot website components instantly.
4. Lambda Test

One of the services offered by LambdaTest, a cloud-based testing platform, is a responsive testing tool. It lets you test your website across a variety of devices, operating systems, and browsers.
Important characteristics:
Test with actual hardware and cloud-hosted browsers.
Screenshot testing for responsive design automatically.
Work together as a team and communicate test results.
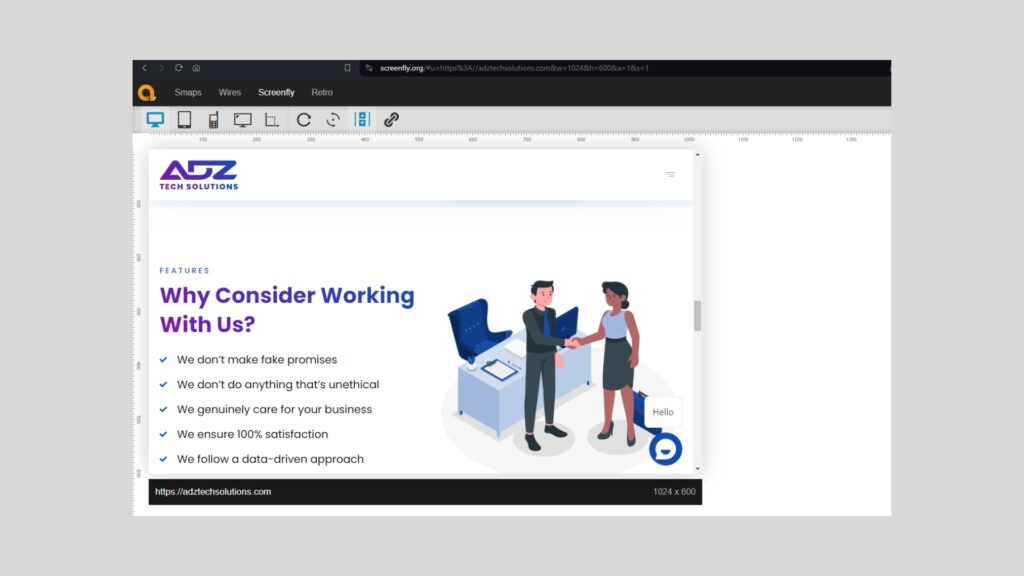
5. Screenfly by QuirkTools

QuirkTools provides a free responsive testing tool called Screenfly. It helps you see how your website looks on different screens, such as PCs, tablets, TVs, and smartphones.
Important characteristics:
Select a device from a list of pre-configured options or enter custom measurements.
Test in both landscape and portrait mode.
Share the URL-based responsive test results with others.
Conclusion
In conclusion, providing the best possible user experience on your website requires making sure it is responsive and suitable with a variety of devices. You can quickly detect and fix any problems with your website’s responsiveness by using the appropriate tools, which will boost user happiness and engagement.
